¿Que es JSON?
El formato JSON (JavaScript Object Notation) es un formato abierto utilizado como alternativa al XML para la transferencia de datos estructurados entre un servidor de Web y una aplicación Web. Su lógica de organización tiene puntos de semejanza con el XML, pero posee una notación diferente.
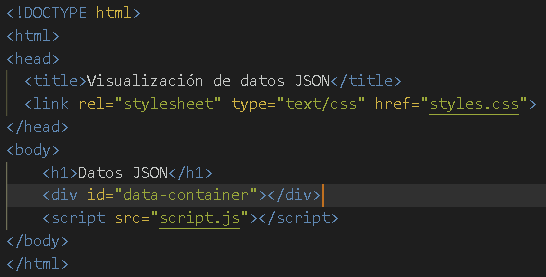
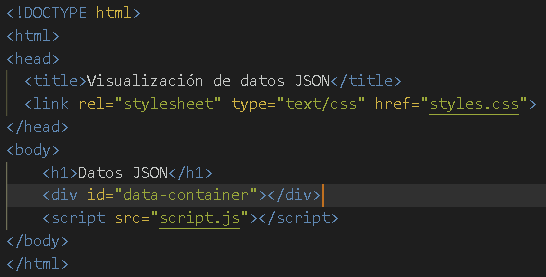
¿Como implementar JSON con HTML, CSS y JS?
CSS: (archivo "styles.css"):
#data-container {
width: 400px;
padding: 20px;
background-color: #f1f1f1;
border: 1px solid #ccc;
}
.
JAVASCRIPT: (archivo "script.js"):
fetch('data.json')
.then(response => response.json())
.then(data => {
const container = document.getElementById('data-container');
data.forEach(item => {
const paragraph = document.createElement('p');
paragraph.textContent = ${item.name}: ${item.value};
container.appendChild(paragraph);
});
})
.catch(error => {
console.log('Error al obtener los datos JSON:', error);
});

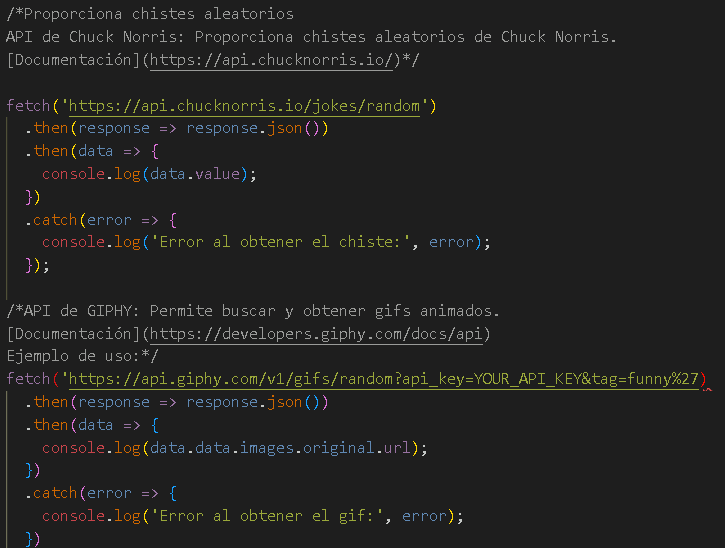
¿Que es una API?
Una API web o API de servicios web es una interfaz de procesamiento de aplicaciones entre un servidor web y un navegador web. Todos los servicios web son API, pero no todas las API son servicios web. La API de REST es un tipo especial de API web que utiliza el estilo arquitectónico estándar explicado anteriormente.